Dementia UK
usability testing, interview, rainbow spreadsheet

Context
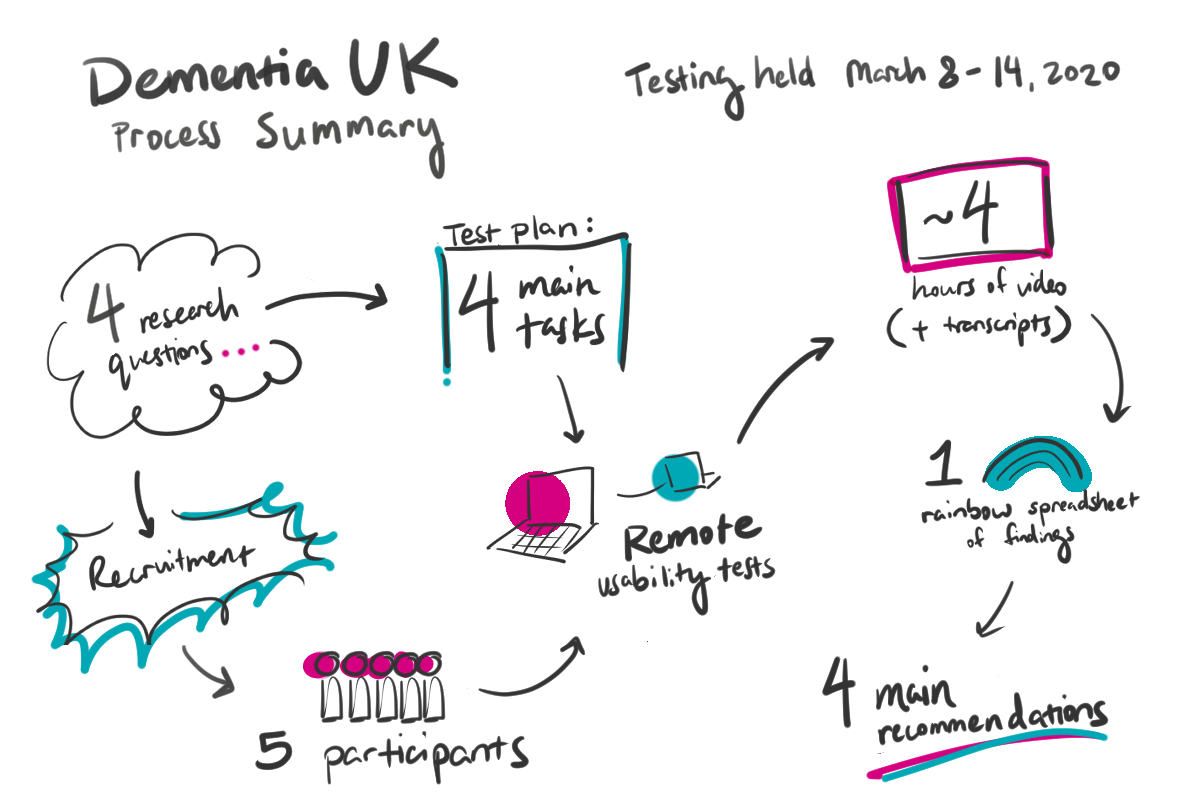
Goal: Conduct remote usability testing on Dementia UK's live website based on client concerns around usability, findability, and critical user journeys, then report results and provide recommendations.
Outcome: A report with insights and actionable recommendations around the client's stated concerns.
My role:
- Planned the remote usability test and recruited participants
- Conducted the study over Skype
- Analyzed the data and wrote the recommendations

Process
Dementia UK supports over 850,000 people living with dementia in the UK, as well as their carers and their community, and attracts 82,000 users per month. They came to us with specific questions in mind:
- Is it clear who Dementia UK is and what can be done on the website based on the home page?
- What is the UX of the home page and the website overall?
- Investigate the usability of:
(a) signing-up to participate in a fundraising event
(b) finding out about volunteering opportunities and signing up to be a volunteer - Investigate the findability of:
(a) what dementia is
(b) getting a diagnosis of dementia
(c) legal benefits that people living with dementia are entitled to
(d) support that is available to their families

Recruitment
There were 5 total participants, recruited through convenience sampling, who all had previously shown engagement with charities (through donating or volunteering). They had varying degrees of knowledge on dementia.
Ideally my participants would have better matched the users of Dementia UK: someone living with dementia, a carer, a professional, or a general supporter. However, being bound by ethics and resource constraints, I was not able to recruit to this level of fidelity.


Testing
Remote testing was conducted via Skype, as it was the most familiar platform to participants. Each participant was asked to complete tasks while thinking aloud. Tasks included a home page tour and scenarios for testing findability and discoverability. Task wording was carefully controlled to prevent biasing participants, but the vague wording may have allowed for a more open interpretation than intended.

The test concluded with questions about their overall impressions and a question using the Microsoft product reaction cards to understand the UX of the site. Task order varied, but the home page tour and the Microsoft product reaction cards were always the first and last tasks.

Data Analysis
Each session was captured through screen and audio recording and then selectively transcribed. Analyzing data always reminds me of the close-reading that I had to do for English Lit essays—you find your argument by poring over the words and actions of characters until you come to a conclusion. I organized participant actions and words by context (where in the user journey they were) or concept (feelings towards findability of information) to get a picture of patterns and outliers.
Findings
Findings were consolidated by root cause into an adaption of a rainbow spreadsheet of usability issues. With this chart, I formulated my report of the usability test, assigned priority levels for the issues that I found, and offered some recommendations. Results were written based on the spreadsheet, the transcriptions, and the original recordings.

In general, participants were impressed by the breadth of information present on the site and commented positively on the ease with which they could navigate through the site. They were able to complete their tasks, often without much difficulty. However, testing revealed a few enhancements that can be made to address disorientation when navigating the site, the UX of the site, and other minor improvements to the fundraising and volunteering user journeys.
To briefly summarize the results in the report:
- Homepage tour and initial impressions: Participants all understood this was a professional organization that supported people with dementia and their carers, but there were some disagreement in how Dementia UK might provide that support. P2, P3, P4 almost immediately spoke negatively about the amount of scrolling needed to navigate the page.
- UX of the site overall: Using a subset of the Microsoft Product Cards, the last task asked participants to select five words related to their overall impression of the site and explain their choices. Positive words were repeatedly associated with breadth of information, and negative words repeatedly referred to navigational frustrations.
- User journey for signing up to hold a fundraiser: Four participants completed this user journey successfully; it was unclear if P2 misunderstood the task or did not make a distinction between volunteering and fundraising. Three signed up for Time for a Cuppa, while one signed up to undertake a trek.
- User journey for signing up to volunteer: All participants completed this task, though all except P2 chose to sign up for volunteering for an event rather than as a volunteer ambassador. (P2 had a lot to say about the volunteer ambassador process, much of it negative.)
- Findability of basic information: Due to the open-ended nature of findability tasks, there was variation in what "success" meant. There were no task failures, but participants sometimes expressed hesitation over whether they found enough information. Overall, participant rated information seeking from "very easy" to "difficult"—a positive example was P1, P4, P5 remarking on the many mediums for information, and a negative example was P2, P3, P5 confusing which page they have accessed or were presently accessing.
Afterwards, I added four main recommendations based on the opportunities for improvement mentioned in the results:
- Update informational pages to have more visual or interactive elements
- Make the information hierarchy of the site shallower
- Simplify the "Get Support" fly-out menu categories
- For the volunteer form, add more information about each event volunteering opportunity
Reflection
As someone who has a family history of dementia, I was very grateful for the opportunity to work on a website whose mission I cared deeply about. For this project, I was invested in doing a good job not just for the grade, but for the cause. It was extremely gratifying to hear after the class that our coursework was able to provide real benefit to the charity.